移动互联占据互联网市场之后,市场上的终端设备日新月异,谷歌眼镜,苹果智能手表等新型穿戴设备相继发布。仅手机一类品种每年的增长量就有400种之多。高分辨率设备也出现在市场上,4k时代刚刚被大家所熟知,5k屏已经悄然出现在市场中。面对如此多的终端设备,给网站设计者,开发者提出了各种严酷的考验。

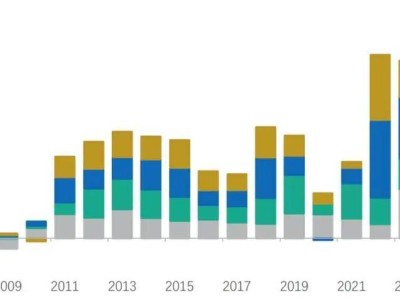
先来看两组数据,下图为iOS设备分辨率分布,图中包含5种不同分辨率,每种分辨率都有相当多比例的用户群体。

再来看看android设备分辨率分布。这里边android设备只展示有9种屏幕分辨率,每一种分辨率都拥有一定比例的用户群体。与ios合起来至少有10种分辨率,需要页面支撑。
如果按照目前网站设计中多站点方式去支持如此众多的视口,开发和维护工作是非常沉重的。需要更好的设计理念来支撑如此众多的视口。其实在2010年5月,Ethan Marcotte就提出了响应式布局概念。它是将流式栅格布局,弹性图片,弹性媒体和媒体查询等已有的技术整合起来,目的是为了网页可以不同设备视口。真正的响应式设计方法不仅是根据视口大小改变网页布局,而且要从整体上颠覆当前设计网页的方法.以往先是针对桌面电脑进行固定宽度设计,然后将其缩小并针对小屏幕进行内容重排。

目前,用友UAP认为,应该首先针对小屏幕进行设计,然后逐步增强针对大屏幕的设计和内容。一般可以通过阻止移动浏览器自动调整页面大小、媒体查询以及运用流式布局等技术来实现响应式网页设计。最终支持多种设备,如下图:
第一,阻止移动浏览器自动调整页面大小
使用智能手机浏览桌面端网站时,一般会自动缩放到合适的宽度使视口能够显示整个页面,但是这样会使文字变得很小,浏览内容不方便。可以通过设置meta标签的viewport属性,设定加载网页时以原始的比例显示网页.将这个meta标签加到标签里。
viewport是网页默认的宽度和高度,上面代码的意思是网页宽度默认等于设备宽度(width=device-width),原始缩放比例(initial-scale=1)为1:0,表示支持该特性的浏览器都将会按照设备宽度的实际大小渲染网页。
所有主流浏览器都支持这个设置,包括IE9.对于那些老式浏览器(主要是IE6、7、8),需要使用css3-mediaqueries.js或者respond.js为IE添加Media Query支持.
设置viewport meta标签后,任何浏览器都不需再缩放页面,就可以针对不同视口修正设计效果了。
第二,媒体查询
实现响应式设计的关键技术是CSS3的媒体查询模块,可以根据设备显示器的特性为其设定CSS样式。仅仅使用几行代码,就可以根据诸如视口宽度、屏幕比例、设备方向(横向或纵向)等特性改变页面内容的显示方式。
首先,选择性加载样式文件。媒体查询能根据设备的各种功能特性设定相应的样式,而不仅只针对设备类型,如下代码
首先,媒体查询 表达式询问了媒体类型(你是一块显示屏吗?),然后,询问了媒体特性(显示屏是纵向放置的吗?)。任何纵向放置的显示屏设备都会加载portrait-screen.css样式表,其他设备则会忽略该文件。基于媒体查询实现了选择性加载样式文件。
其次,CSS样式表中使用媒体查询。对于将某些在同一个文件的样式而又要针对不同的设备应用不同的样式时,可以使用在样式文件中用@media选择应用。如将下面的代码插入样式表,在屏幕宽度小于等于400像素的设备上,h1元素的文字颜色就会变成绿色。
media screen and(max-device-width;400px){
hl{color;green}
}
然后,使用CSS的@import方式。还可以使用CSS的@import指令在当前样式表中按条件引入其他样式表。例如下面的代码会给视口最大宽度为360像素的显示屏设备加载一个名为phone.CSS的样式表。@import url(“phone.CSS”)screen and(max-width;360px);但使用CSS的@import方式会增加HTTP请求,影响加载速度,所以要慎重使用该方法。
第三,流式布局
媒体查询有其优越性,但也存在一定的局限性。那些仅使用媒体查询来适应不同视口的固定宽度设计,只会从一组CSS媒体查询规则突变到另一组,两者之间没有任何平滑渐变。为了实现更灵活的设计,能在所有视口中完美显示,需要使用灵活的百分比布局(也被称之为“流式布局”),这样才能让页面元素根据视口大小在一个又一个媒体查询之间灵活伸缩修正样式。
首先,将网页从固定布局修改为百分比布局。如果已经拥有了一个固定像素布局的网页,Ethan Marcotte提供了一个简易可行的公式,可以将固定像素宽度转换对应的百分比宽度(目标元素宽度÷上下文元素宽度=百分比宽度)。只要明确了上下文元素,就可以很方便地将固定像素宽度转换对应的百分比宽度,实现百分比布局。
其次,用相对大小的字体。em的实际大小是相对其上下文的字体大小而言的,如果给标签设置文字大小为16 px,给其他文字都使用相对单位em,那这些文字都会受g1]body上的初始声明的影响。这样做的好处是如果完成了所有文字排版后,客户又要将页面文字统一放大,只需要修改body的文字大小,其他文字也会相应变大。同样可以使用公式(目标元素尺寸÷上下文元素尺寸=百分比尺寸)将文字的像素单位转换为相对单位。
然后,弹性图片。在现代浏览器中要实现图片随着流动布局相应缩放非常简单,只要在CSS中作如下声明:
img{max—width;100%;)
这行代码对于大多数嵌入网页的视频也有效,所以可以写成:
img,object{max width;100%;}
对于不支持max width的老版本IE,只能写成:img{width;100%;) ,另外windows平台缩放图片时,可能出现图像失真现象.这时,可以尝试使用IE的专有命令:
img{一ms—interpolation—mode;bicubic;}
或者,使用Ethan Marcotte的imgSizer.js.
addLoadEvent(functionO{
var imgs=document.getElementById(”content”).getElementsByTagName(”img”);
imgSizer.collate(imgs);
});
这样就可以使图片自动缩放到与其容器100%匹配。
那么该如何进行响应式布局的优化? 用友UAP告诉开发者,可以分三个层面来进行。
第一,减少开发量。 响应式布局不能是简单对不同视口做逻辑判断,然后每种视口设计出一套布局。这样不仅要维护页面样式同时还要维护视口逻辑。那工作量实际上已经大于多站点对样式的维护量。将响应式布局抽出来做成中间件和布局工具。让响应式布局对开发者透明,开发者抛开响应式的逻辑,只需要做好展示变化后的对应关系以及对页面中内容的填充。
开发响应式组件。从布局的角度看页面不是一个整体,而是多个组件组成,在不同视口中组件将展现成不同的形态。这些形态在长期的开发,使用过程中会形成稳定的样式和结构。将这些样式和结构封装起来,赋予其响应式的功能,这样也可以大量的减少开发过程与维护过程中的工作量。
第二, 减少代码量。 HTML、CSS和Javascript中都会有代码量的增加及冗余。将响应式布局的开发过程移动到专业的开发工具中(比如less),工具最后生成不同视口的布局文件,使用media query
动态加载技术加载目前需要的CSS和javascript代码可以很好的减少代码冗余。
局部使用模板方法,其实模板方法单独使用也能很好的支持跨终端设备,但其与多站点相类似,可以理解其为前端的多站点,后台公用一套接口,前端是多套站点。那么模板可以局部使用,比如说表格的行,我们定义多种表格的行的模板针对不同的视口。使用模板配合的规则是将模板降低到组件层级,而不是页面层级。
第三, 优化设计结构。 在设计响应式布局时,由于要兼容到不同的视口,很多在一种视口很优秀的设计方案被放弃,而采用了兼容的方案。这里边有两个原则。移动优先原则和内容优先原则。这两个原则作为取舍设计方案的标准。好的设计本身也是需要长时间的积累,更多人的认可,从过程中整理出来。
随着移动智能设备和智能家电的普及。以及电脑端浏览器更新迭代速度越来越快(IE一年一更新。FireFox、Chrome、Opera平均4个月到半年更新一次)。并且现在的新版本浏览器都是默认在链接因特网时自动为用户更新到最新版本。可以预见在未来的1~3年后,响应式布局将会成为网页布局技术的主流.会取代现有的布局技术。
关于【用友UAP】:
用友UAP是用友公司从多年的应用软件研制过程中提炼出模型、模板、开发工具、应用框架、中间件、基础技术类库,以及软件方案、实施和运维管理工具等成果,以可视化的形式集成在一起,提供包括覆盖硬件、基础软件等IT基础设施的IaaS服务,覆盖软件开发、发布、集成、部署、测试、运维、管理等PaaS服务的大型企业与组织计算平台。
用友UAP平台是一体化平台,其中包括了中间件、开发平台、集成平台、商业分析平台(用友BQ)、数据平台、云管理平台、WEB平台、移动平台、RIA平台、社交平台等多个领域产品。