12 月 28 日消息,据谷歌开发者发布,Android 12 改进了一项被许多 Android 用户视为关键的功能 - App Widgets,改进后的 Widgets 更加实用、美观,且更易于被用户发现 (84% 的用户至少使用一个 Widgets)。现在,我们发布了 Jetpack Glance 的第一个 Alpha 版,让 Widgets 的构建过程变得更加轻松,该版本是建立在 Jetpack Compose 运行时 (Runtime) 之上的新框架,旨在实现更快、更轻松的为主屏幕或其他界面构建 App Widgets。

Android 12 Widgets 改进
https://developer.android.google.cn/about/versions/12/features/widgets
App Widgets
https://developer.android.google.cn/guide/topics/appwidgets/overview
Jetpack Glance
https://developer.android.google.cn/jetpack/androidx/releases/glance
Jetpack Compose 运行时 (Runtime)
https://developer.android.google.cn/jetpack/androidx/releases/compose-runtime
欢迎您开始尝试并分享反馈意见:
https://issuetracker.google.com/issues/new?component=1097239&template=1611667
Glance 提供了新式声明性 Kotlin API,其类似于您在 Jetpack Compose 中使用的 API,能够帮助您用更少的代码构建更美观的自适应 App Widgets。
https://developer.android.google.cn/jetpack/compose

△ Glance "Hello World" Widgets 示例
class GreetingsWidget(private val name: String): GlanceAppWidget() {
@Composable
override fun Content() {
Text(text = "Hello $name")
}
}
class GreetingsWidgetReceiver : GlanceAppWidgetReceiver() {
override val glanceAppWidget = GreetingsWidget("Glance")
}
工作原理
Glance 提供了可组合项的基础组件集,助您打造 "一目了然" 的体验。现在,我们将提供更多的 App Widgets。Glance 利用 Jetpack Compose 运行时 (Runtime),可以将可组合项转化为实际的 RemoteViews,并在 App Widgets 中显示。

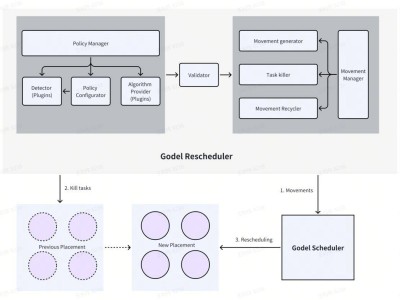
△ Glance 结构示意图
可组合项
https://developer.android.google.cn/reference/kotlin/androidx/compose/runtime/Composable
RemoteViews
https://developer.android.google.cn/reference/android/widget/RemoteViews
这意味着 Glance 需要启用 Compose,且依赖于运行时 (Runtime)、图形 (Graphics) 和单元界面 Compose 层,但它与其他现有的 Jetpack Compose 界面元素之间不具备直接互操作性。但是,您可以分享应用中的状态或任何其他逻辑,以此来打造一目了然的界面。
启用 Compose
https://developer.android.google.cn/jetpack/compose/interop/adding#anchor
Compose 层
https://developer.android.google.cn/jetpack/compose/layering
Alpha 版介绍
此初始版本引入了主要的 API,不仅能够实现与现有 RemoteViews 之间的互操作性,还能帮助您构建 App Widgets。
以下是该开发库提供的内容概览:
通过 GlanceAppWidget 和 GlanceAppWidgetReceiver 声明您的 App Widgets。
GlanceAppWidget
https://developer.android.google.cn/reference/kotlin/androidx/glance/appwidget/GlanceAppWidget
GlanceAppWidgetReceiver
https://developer.android.google.cn/reference/kotlin/androidx/glance/appwidget/GlanceAppWidgetReceiver
利用 Glance 可组合项的初始集组合您的界面: Box、Row、Column、Text、Button、LazyColumn、Image、Spacer。
Box、Row、Column、Spacer
https://developer.android.google.cn/reference/kotlin/androidx/glance/layout/package-summary#top-level-functions
Text
https://developer.android.google.cn/reference/kotlin/androidx/glance/text/package-summary#text
Button
https://developer.android.google.cn/reference/kotlin/androidx/glance/package-summary#button
LazyColumn
https://developer.android.google.cn/reference/kotlin/androidx/glance/appwidget/lazy/package-summary#lazycolumn
Image
https://developer.android.google.cn/reference/kotlin/androidx/glance/package-summary#image
利用 GlanceModifier 方法将修饰符应用于可组合项:
https://developer.android.google.cn/reference/kotlin/androidx/glance/GlanceModifier.html
利用预定义的 Action 处理用户交互:
https://developer.android.google.cn/reference/kotlin/androidx/glance/action/package-summary
actionStartActivity
https://developer.android.google.cn/reference/kotlin/androidx/glance/appwidget/action/package-summary#actionstartactivity
actionRunCallback
https://developer.android.google.cn/reference/kotlin/androidx/glance/appwidget/action/package-summary#actionruncallback
actionStartService
https://developer.android.google.cn/reference/kotlin/androidx/glance/appwidget/action/package-summary#actionstartservice
actionStartBroadcastReceiver
https://developer.android.google.cn/reference/kotlin/androidx/glance/appwidget/action/package-summary#actionstartbroadcastreceiver
通过 ActionParameters 为 Action 提供参数:
https://developer.android.google.cn/reference/kotlin/androidx/glance/action/ActionParameters
通过定义 SizeMode.Single、SizeMode.Exact 或 SizeMode.Responsive 来处理不同的 Widgets 布局。
SizeMode.Single
https://developer.android.google.cn/reference/kotlin/androidx/glance/appwidget/SizeMode.Single
SizeMode.Exact
https://developer.android.google.cn/reference/kotlin/androidx/glance/appwidget/SizeMode.Exact
SizeMode.Responsive
https://developer.android.google.cn/reference/kotlin/androidx/glance/appwidget/SizeMode.Responsive
不同的 Widgets 布局
https://developer.android.google.cn/guide/topics/appwidgets/layouts
提供 GlanceStateDefinition,以保留 GlanceAppWidget 状态。
GlanceStateDefinition
https://developer.android.google.cn/reference/kotlin/androidx/glance/state/GlanceStateDefinition.html
GlanceAppWidget
https://developer.android.google.cn/reference/kotlin/androidx/glance/appwidget/state/package-summary
提供本地组合,例如 LocalContext、LocalState、LocalGlanceId、LocalSize:
https://developer.android.google.cn/reference/kotlin/androidx/glance/package-summary#top-level-properties
通过 AndroidRemoteViews 可组合项实现与您现有 RemoteViews 之间的互操作。
AndroidRemoteViews
https://developer.android.google.cn/reference/kotlin/androidx/glance/appwidget/package-summary#androidremoteviews
RemoteViews
https://developer.android.google.cn/reference/android/widget/RemoteViews.html
我们还将推出更多功能,例如默认主题,更完善的 Android Studio 支持等等。敬请期待新版本:
https://developer.android.google.cn/jetpack/androidx/releases/glance
注意: 虽然 SDK 的最低版本是 21,但 Alpha 版目前支持兼容的最低版本为 SDK v23。
△ 在 Android 12 中构建新式 Android App Widgets
Glance 使用入门
您可以在 GitHub 上查看示例,以便快速入门。也可以在最新的稳定版 Android Studio 中使用 Glance,但首先需要按照 Jetpack Compose 文档中的步骤进行设置,因为 Glance 依赖于 Compose 运行时 (Runtime)。
示例
https://github.com/android/user-interface-samples/tree/glance/AppWidget/glance-widget
稳定版 Android Studio
https://developer.android.google.cn/studio
Jetpack Compose 文档
https://developer.android.google.cn/jetpack/compose/interop/adding#setup
此外,您还可以查看 AndroidX 代码库中的进阶示例:
https://cs.android.com/androidx/platform/frameworks/support/+/androidx-main:glance/glance-appwidget/integration-tests/demos/src/main/java/androidx/glance/appwidget/demos/
编写您自己的插件,您可以扩展 Android Gradle Plugin 并根据您的项目需求自定义您的构建!

△ ResponsiveAppWidget.kt 演示
ResponsiveAppWidget.kt
https://cs.android.com/androidx/platform/frameworks/support/+/androidx-main:glance/glance-appwidget/integration-tests/demos/src/main/java/androidx/glance/appwidget/demos/ResponsiveAppWidget.kt