产品经理和设计师之间需要紧密协作,如果使用的工具不互通,就只能通过互传文件来沟通确认,协作效率自然不高。而MasterGo是一款集成了设计、原型、交付能力的在线协作工具,产品经理和设计师们只需使用MasterGo就能在生产和沟通中高效协作。
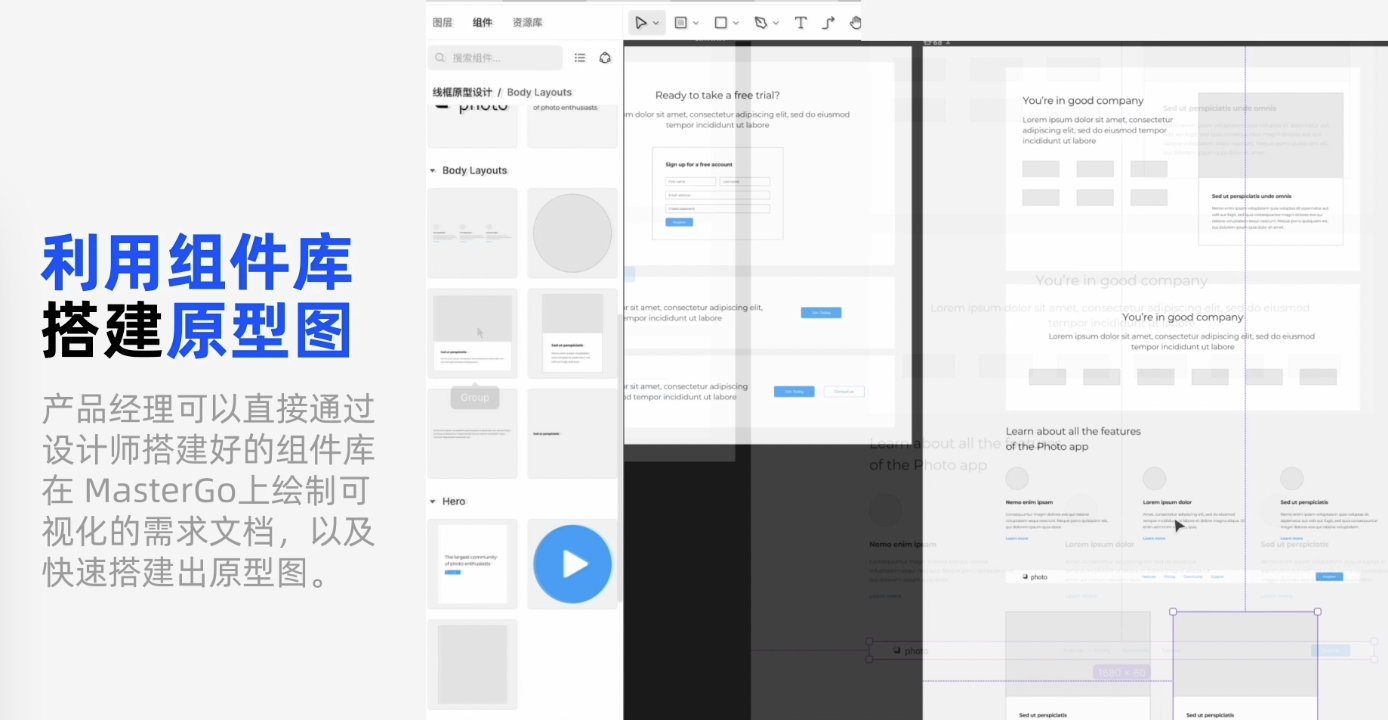
第一,通过MasterGo提高生产效率,可视化表达产品需求,产品经理可以直接通过设计师搭建好的组件库,在MasterGo上绘制可视化的需求文档,以及快速搭建出原型图。

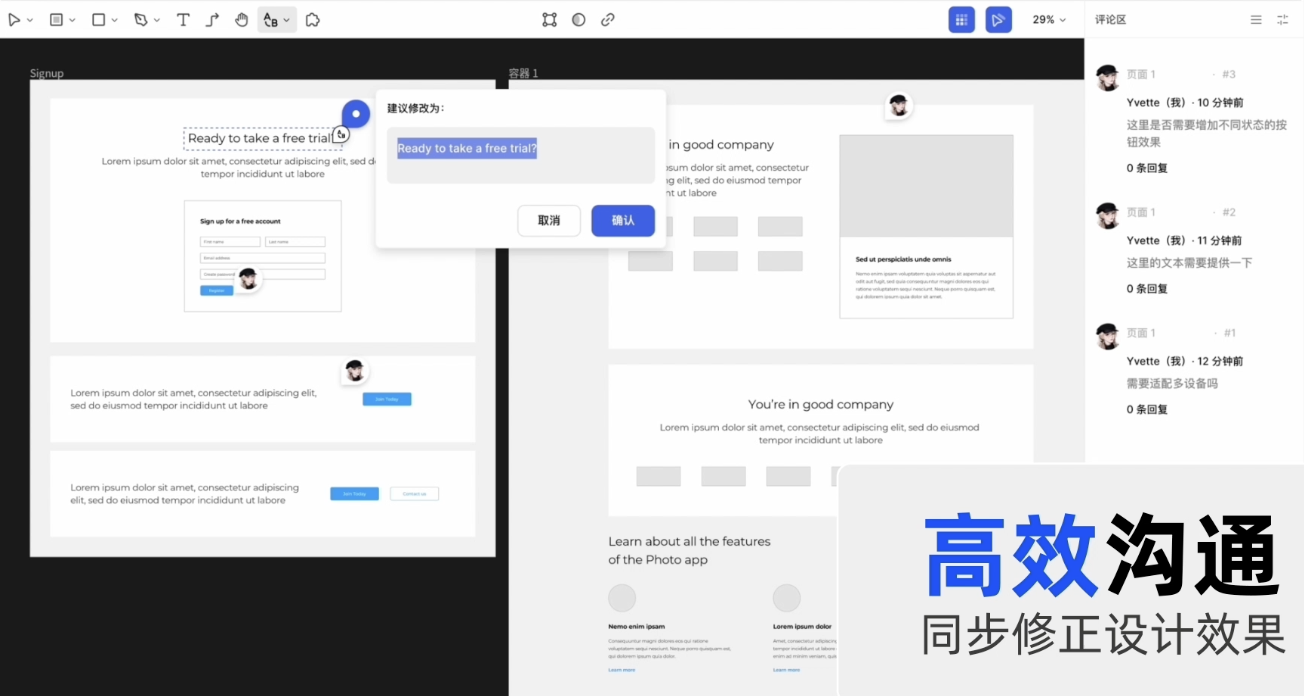
第二,通过MasterGo实现高效沟通并同步修正设计效果,需求评审或者设计稿评审时,产品经理和设计师都在同一文件上交流想法,不需要来回传递修改意见文档,想要调整设计文案,一键即可校对替换,沟通变得直接有效。

在了解了这种全新的协作方式之后,我们还需要知道产品经理和设计师在MasterGo上协作需要做哪些准备工作。
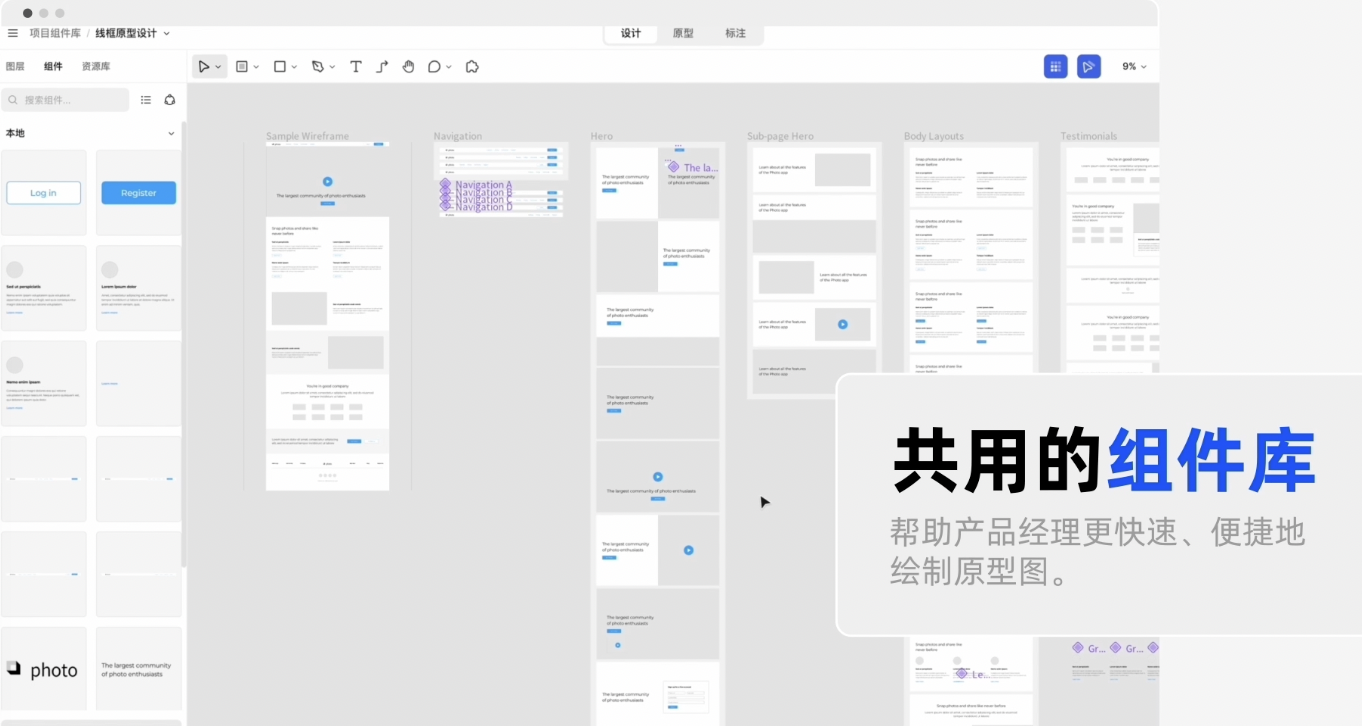
在MasterGo上,产品经理和设计师需要有团队共享空间。这里可以存放原型图、以及设计图,方便大家了解项目进度;其次,设计团队需要用MasterGo搭建一套产品团队和设计团队共用的组件库,帮助产品经理更快速、便捷地绘制原型图。

接下来,我们看看产品经理和设计师们之间如何在MasterGo中开启协作把。
开启协作前,需要在MasterGo工作台左侧点击“新建团队”,创建在线化的共享空间。团队划分有多种方式,比如,产品经理和设计师可以共享一个团队,所有原型图和设计稿都存放在这个团队中,又或者产品经理和设计师各自创建一个团队,原型图和设计稿存放在各自的团队中。如何选择,大家可以按照各自的业务情况来判断。
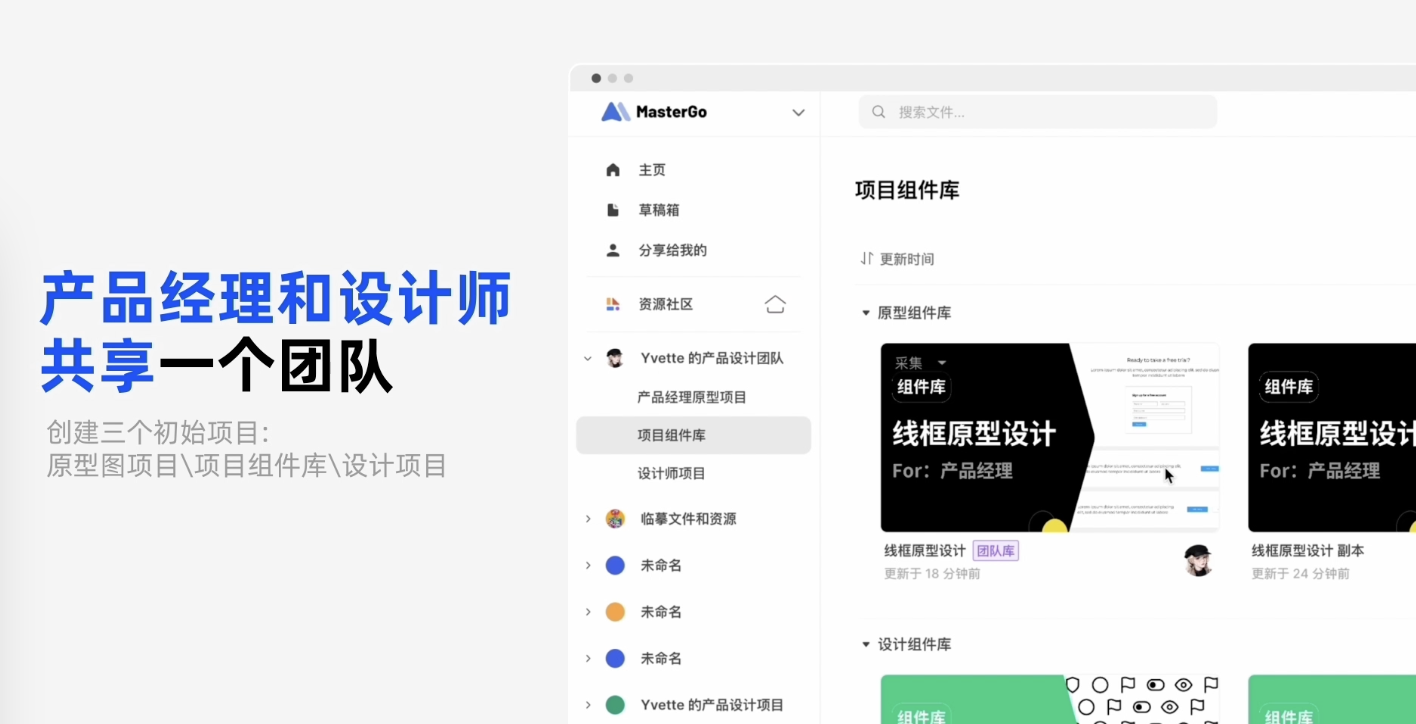
我们以产品经理和设计师共享一个团队为例。创建好团队后,可以在团队内创建三个初始项目:一个是产品经理的原型图项目,用来存放产品经理在MasterGo绘制的原型图文件;一个是项目组件库,最好由设计师来搭建和编辑,产品经理只有源文件的查看权和团队组件的使用权;最后是设计师的设计项目,用来存放设计师生产的视觉设计稿文件。

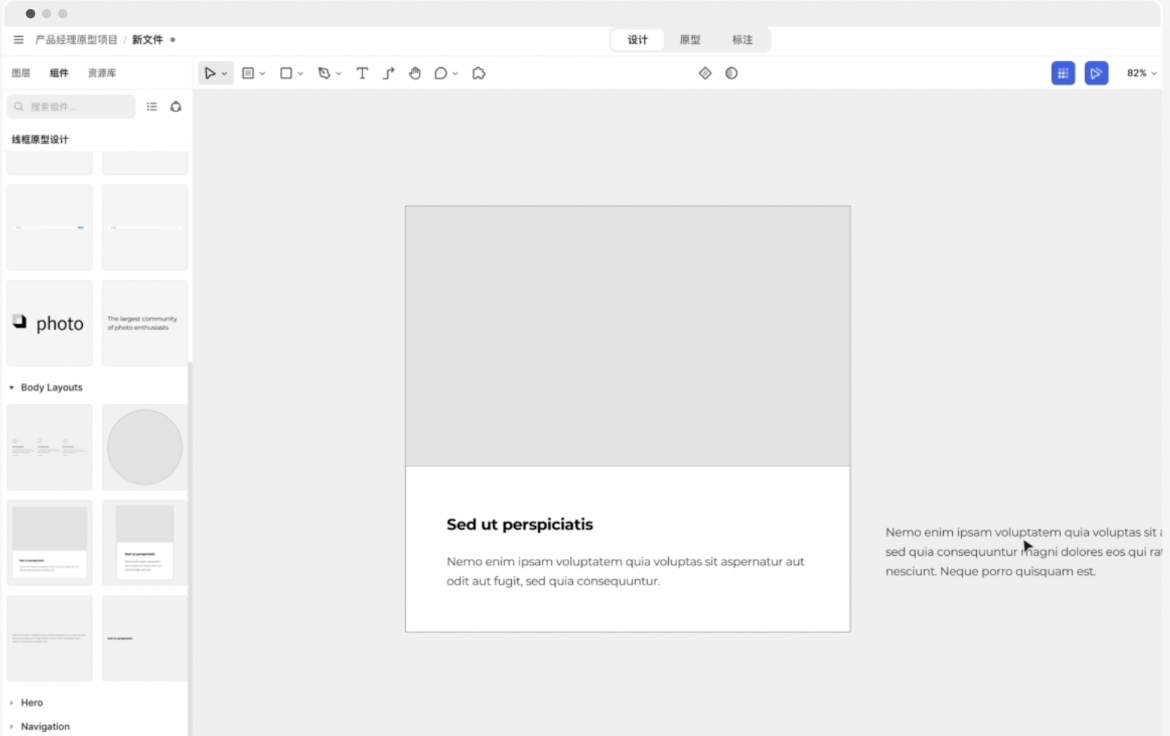
从需求设计开始,产品经理可以使用MasterGo将需求“画出来”。点击团队中的产品经理项目,在这个项目中点击创建一个新的原型文件。打开左侧组件面板中的“组件管理”弹窗,找到并开启这个团队项目的组件库后,我们可以在左侧边栏中看到这些组件。我们可以通过切换视图来调节左侧组件面板的展示方式,以便在组件列表中快速找到想要的组件,然后将他们拖入到画布中进行使用,快速搭建原型图。
为了清晰地向设计师表达需求,还需要添加一些背景和设计细节等信息,如果组件库中有供产品经理使用的信息批注组件,可以把它拖入画布中,然后进行编辑。当然,我们也可以自行创建批注。

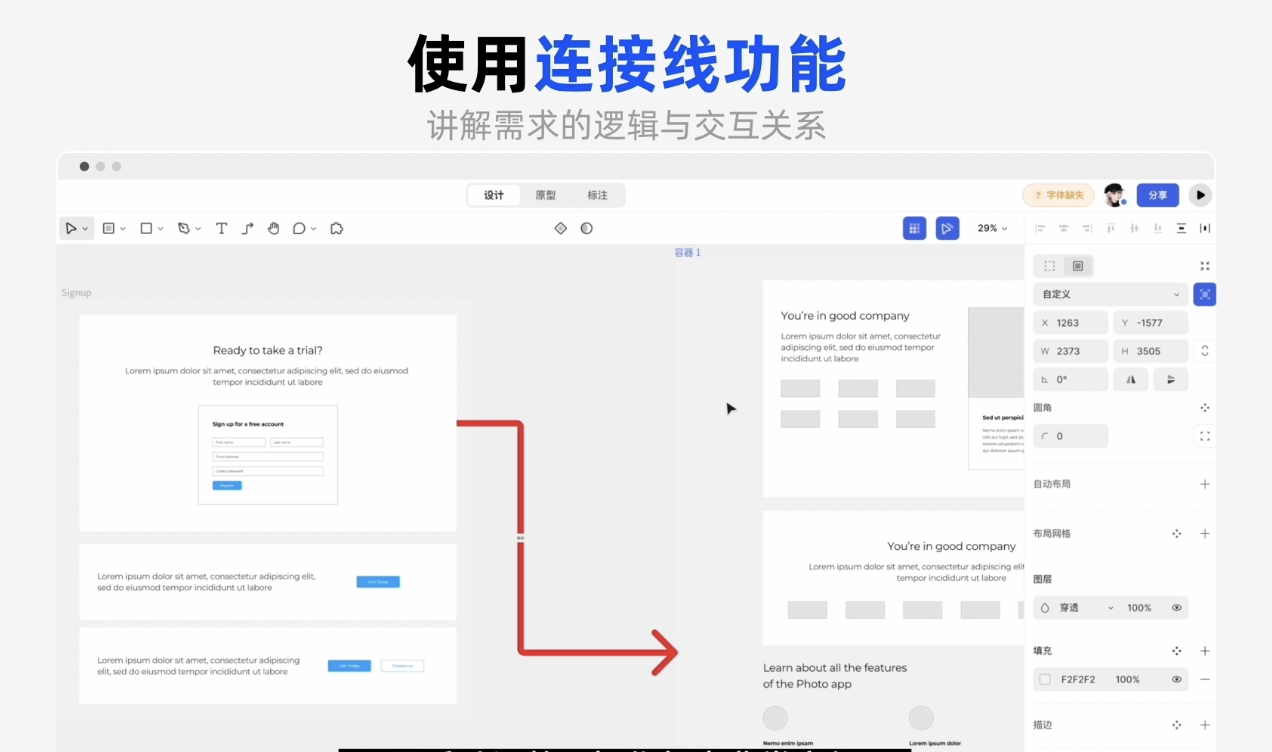
除了添加批注,产品原型图中还需要讲解这个需求的逻辑关系或者页面的交互关系,这时可以使用MasterGo的连接线功能:点击形状工具栏下拉框中的连接线工具或者使用快捷键X,就可以在画布中为这些图进行连线,添加文字批注,调整连线的颜色、粗细,修改连线的路径,并且在画布中挪动图层,连接线也会跟着一起移动,无需手动调整,操作起来非常方便!

在MasterGo中完成需求设计后,产品经理可以把链接分享给设计师,然后由设计师进行视觉设计和制作交互效果,待设计师绘制好设计图后会进入评审环节。产品经理和设计师可以直接基于设计稿进行交流,高效沟通并同步修正设计效果,避免信息传递误差。
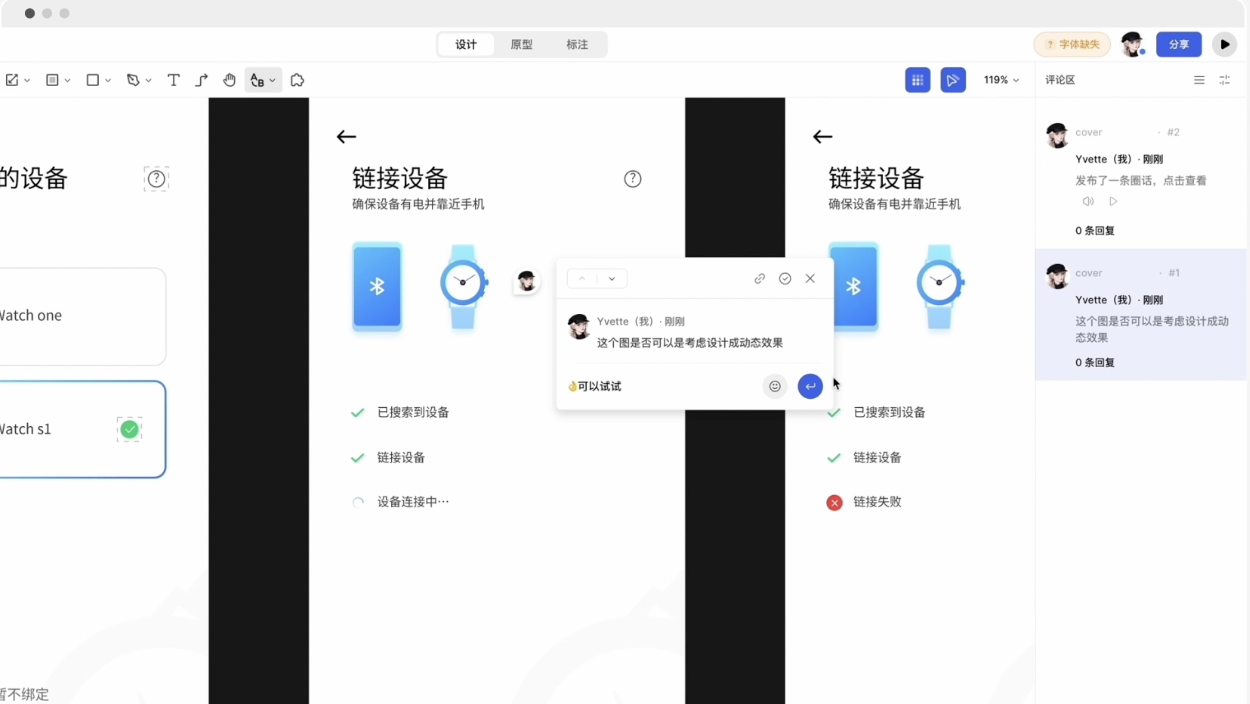
当产品经理对设计中的某些细节有疑问时,可以在文件中使用评论功能,在有问题的地方设置标记,并输入文字评论,来实时反馈意见。或者使用圈话功能,通过语音+录频的形式,在画布中圈出有问题的地方,然后把我们想说的话录下来。基于产品经理的反馈,设计师可以直接在产品经理的评论下进行解释说明,这种沟通交流的方式会更加直观、高效。并且以上这些修改建议都会留存在设计文件内,以便后续溯源。

还可以通过校对功能,一键修正文案。比如评审时,产品经理如果觉得哪些文案有问题,可以直接现场使用校对功能,点击有问题的文案,然后在校对弹窗中输入正确的文案。设计师在后面调整设计稿时,直接一键替换文案就可以了。
以上便是产品经理与设计师在MasterGo上高效协作的方式了,如果你有更多产品经理和设计师在MasterGo中高效协作的技巧,欢迎沟通交流。




















